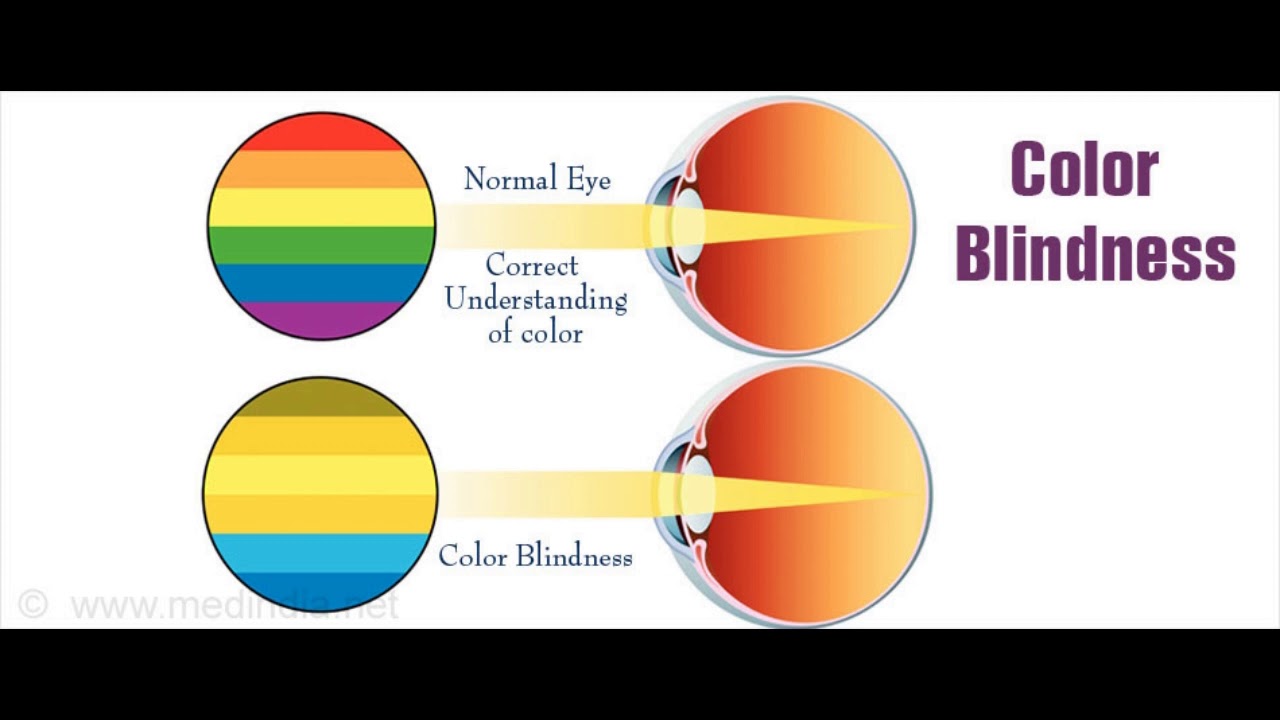
Blindness image. Color Blindness: Understanding, Testing, and Living with Vision Differences
How does color blindness affect daily life. What are the most common types of color vision deficiencies. Can color blindness be treated or cured. How accurate are online color vision tests. What accommodations help people with color blindness.
The Prevalence and Impact of Color Blindness
Color blindness, also known as color vision deficiency, is a condition that affects a significant portion of the population. Approximately 1 in 12 men and 1 in 200 women experience some form of color blindness. This visual difference often goes undiagnosed because individuals may not realize they perceive colors differently from others.
Despite its prevalence, color blindness can have a substantial impact on daily life. Those affected may struggle with tasks that rely heavily on color discrimination, such as:
- Selecting ripe fruits and vegetables
- Coordinating clothing colors
- Reading color-coded maps or charts
- Identifying traffic light colors
- Working in fields that require precise color perception (e.g., graphic design, electrical work)
Understanding color blindness and its effects is crucial for creating inclusive environments and developing adaptive strategies for those with color vision differences.

Types of Color Blindness and Their Characteristics
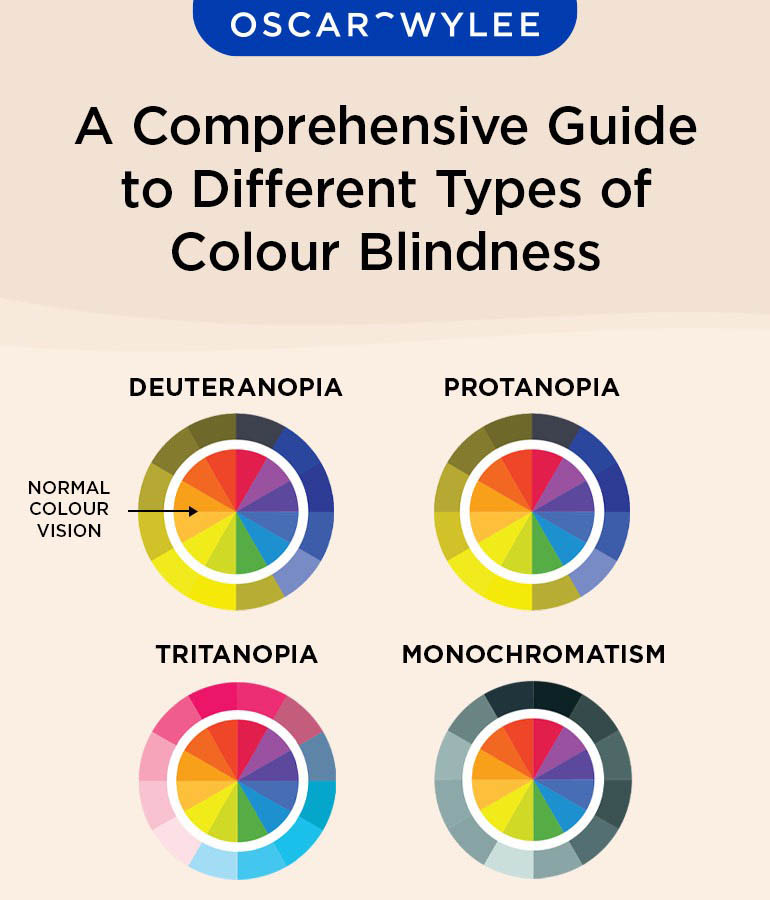
Color blindness manifests in various forms, each affecting color perception differently. The most common types include:
Deuteranomaly (Red-Green Color Blindness)
This is the most prevalent form, affecting about 6% of males. Individuals with deuteranomaly have difficulty distinguishing between red and green hues.
Protanomaly
Similar to deuteranomaly, protanomaly also impacts red-green color perception but is less common, affecting about 1% of males.
Tritanomaly (Blue-Yellow Color Blindness)
This rare form affects both males and females equally, causing difficulty in distinguishing between blue and yellow hues.
Achromatopsia (Complete Color Blindness)
An extremely rare condition where individuals see the world in shades of gray, with no color perception at all.
Understanding these different types helps in developing targeted solutions and accommodations for individuals with specific color vision deficiencies.
The Science Behind Color Perception and Color Blindness
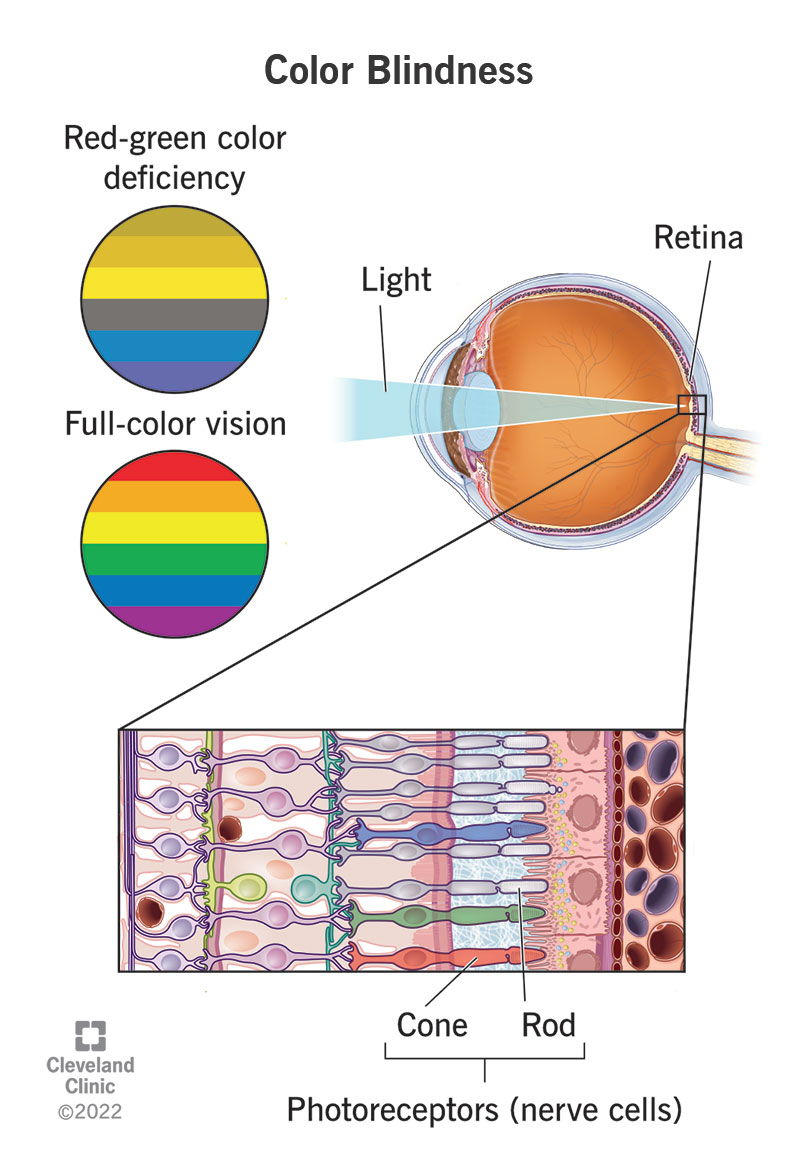
To comprehend color blindness, it’s essential to understand how color perception works in the human eye. The retina contains two types of photoreceptor cells: rods and cones. Rods are responsible for detecting light levels, while cones are crucial for color vision.

There are three types of cone cells, each sensitive to different wavelengths of light:
- S-cones (short-wavelength, perceiving blue)
- M-cones (medium-wavelength, perceiving green)
- L-cones (long-wavelength, perceiving red)
Color blindness occurs when one or more types of cone cells are absent or function abnormally. For instance, in deuteranomaly, the M-cones are defective, leading to difficulty in distinguishing red and green hues.
Genetic factors play a significant role in color blindness, with the condition being more common in males due to its X-linked inheritance pattern. Understanding the genetic basis of color blindness has implications for potential future treatments and genetic counseling.
Color Blind Tests: Methods and Accuracy
Detecting color blindness is crucial for proper diagnosis and management. Several tests are available, ranging from clinical assessments to online screening tools.
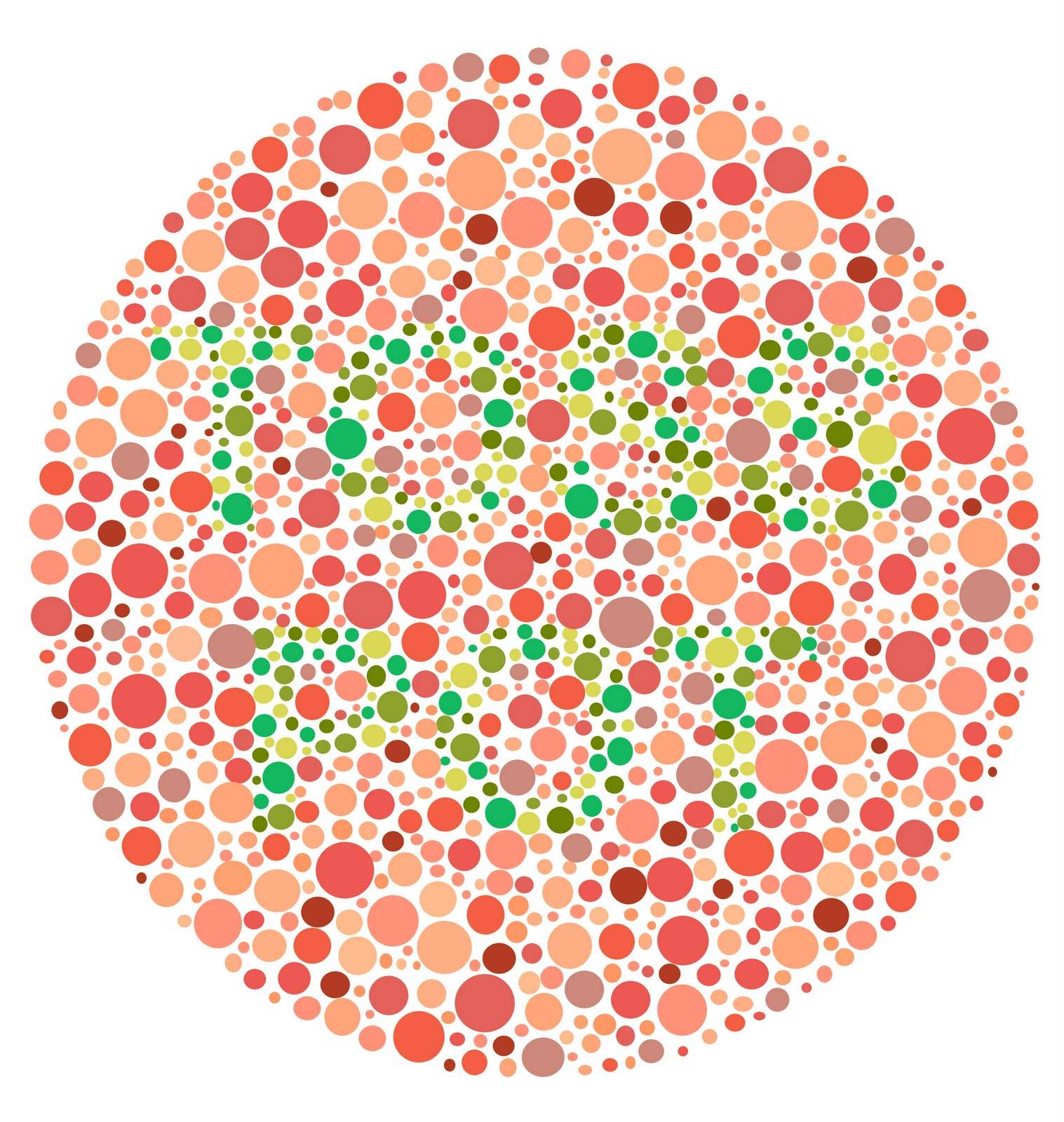
The Ishihara Color Test
The Ishihara test is the most widely recognized and used method for color blindness screening. It consists of a series of colored plates with numbers or patterns embedded within dots of various colors and sizes. Individuals with normal color vision can easily discern the numbers, while those with color blindness may see different numbers or no pattern at all.

Are online versions of the Ishihara test as accurate as clinical tests? While online tests can provide a preliminary indication of color vision deficiencies, they may not be as reliable as tests conducted in a controlled clinical setting. Factors such as screen calibration, lighting conditions, and test administration can affect the accuracy of online results.
Other Color Vision Tests
In addition to the Ishihara test, other methods for assessing color vision include:
- The Farnsworth-Munsell 100 Hue Test
- The Anomaloscope
- The Cambridge Colour Test
These tests offer more comprehensive evaluations of color perception and can help identify specific types and severities of color vision deficiencies.
Living with Color Blindness: Challenges and Adaptations
Color blindness presents unique challenges in various aspects of daily life. However, many individuals with color vision deficiencies develop adaptive strategies and use tools to navigate these challenges effectively.
Workplace Accommodations
In professional settings, color-blind individuals may require specific accommodations to perform their duties effectively. Some helpful adaptations include:

- Using patterns or textures in addition to colors in presentations and documents
- Labeling color-coded items with text or symbols
- Providing color-blind friendly software and tools
- Ensuring proper lighting conditions to enhance color discrimination
Technology and Apps
Advancements in technology have led to the development of various tools and applications designed to assist color-blind individuals. These include:
- Color identification apps that name colors when pointed at objects
- Browser extensions that modify website color schemes
- Augmented reality glasses that enhance color perception
How effective are these technological solutions in improving the daily lives of color-blind individuals? While they can be helpful in many situations, it’s important to note that they are aids rather than cures. The effectiveness varies depending on the specific type and severity of color blindness, as well as the particular use case.
Color Blindness in Education: Implications and Strategies
Color blindness can significantly impact a student’s learning experience, particularly in subjects that rely heavily on color-coded information. Educators and institutions must be aware of these challenges and implement inclusive teaching strategies.

Challenges in the Classroom
Color-blind students may face difficulties with:
- Interpreting color-coded graphs and charts
- Distinguishing between different colored markers on whiteboards
- Identifying color-based information in textbooks and digital materials
- Participating in art classes that require color mixing or identification
Inclusive Teaching Strategies
To create a more inclusive learning environment, educators can:
- Use high-contrast color combinations when presenting information
- Incorporate patterns, textures, or labels alongside colors in visual materials
- Provide verbal descriptions of color-based information
- Offer alternative assignments or modifications for color-dependent tasks
- Raise awareness about color blindness among students and staff
By implementing these strategies, educational institutions can ensure that color-blind students have equal opportunities to learn and succeed academically.
The Future of Color Blindness Research and Treatment
While color blindness is generally considered a lifelong condition, ongoing research offers hope for potential treatments and management strategies in the future.

Gene Therapy
Recent advancements in gene therapy have shown promise in treating certain types of color blindness. In 2009, researchers successfully used gene therapy to cure color blindness in squirrel monkeys, paving the way for potential human applications.
Is gene therapy a viable option for treating human color blindness? While initial results are encouraging, human trials are still in early stages. Ethical considerations and long-term safety concerns need to be thoroughly addressed before such treatments become widely available.
Enchroma Glasses
Enchroma glasses have gained attention as a potential aid for individuals with red-green color blindness. These specially designed lenses claim to enhance color perception by filtering out specific wavelengths of light.
Do Enchroma glasses work for everyone with color blindness? The effectiveness of these glasses varies among individuals and depends on the type and severity of color blindness. While some users report significant improvements in color perception, others may experience minimal or no benefit.

Ongoing Research
Scientists continue to explore various avenues for understanding and addressing color blindness, including:
- Developing more accurate diagnostic tools
- Investigating the genetic factors influencing color vision
- Exploring neural plasticity and its potential for improving color perception
- Creating advanced digital color enhancement technologies
These ongoing research efforts hold promise for improving the lives of individuals with color vision deficiencies in the future.
Color Blindness Awareness and Advocacy
Raising awareness about color blindness is crucial for promoting understanding, inclusion, and appropriate accommodations in various aspects of society.
The Importance of Early Detection
Early identification of color blindness can help individuals and their families better prepare for potential challenges and seek appropriate support. Regular vision screenings, including color vision tests, should be conducted during childhood to ensure timely detection and intervention.

Advocacy Efforts
Various organizations and initiatives work to promote color blindness awareness and advocate for inclusive practices. These efforts focus on:
- Educating the public about color blindness and its impact
- Promoting universal design principles in product development and urban planning
- Advocating for policies that ensure equal opportunities for color-blind individuals
- Supporting research into new treatments and assistive technologies
By increasing awareness and advocating for inclusive practices, society can work towards creating environments that accommodate the needs of individuals with color vision deficiencies.
Color Blindness in Art and Design: Challenges and Innovations
The world of art and design presents unique challenges and opportunities for individuals with color blindness. While color perception is often crucial in these fields, many color-blind artists and designers have found innovative ways to excel in their crafts.
Challenges in Art and Design
Color-blind individuals working in creative fields may face difficulties such as:

- Selecting and mixing colors accurately
- Interpreting color-based feedback from clients or colleagues
- Creating color schemes that appeal to those with normal color vision
- Working with color-coded design software and tools
Innovative Approaches
Despite these challenges, many color-blind artists and designers have developed unique strategies to overcome their visual differences:
- Focusing on contrast, texture, and form rather than relying solely on color
- Using color-identifying tools and software to assist in color selection
- Collaborating with colleagues who have normal color vision for color-critical tasks
- Developing a personal color system based on their unique perception
- Embracing their different perspective to create innovative and distinctive work
How do color-blind artists and designers contribute to the creative field? Many argue that their unique perception of the world can lead to fresh, innovative approaches to art and design. By challenging traditional color norms, color-blind creatives often produce work that stands out for its unconventional use of color and emphasis on other visual elements.
![]()
Inclusive Design Principles
The challenges faced by color-blind individuals in art and design have also led to a greater emphasis on inclusive design principles. These principles aim to create products, environments, and experiences that are accessible to people with diverse visual abilities.
Key aspects of inclusive design for color blindness include:
- Using high contrast color combinations
- Incorporating patterns and textures alongside colors
- Providing alternative ways to convey information (e.g., labels, symbols)
- Offering customizable color settings in digital interfaces
By adopting these principles, designers can create more accessible and user-friendly products for everyone, regardless of their color perception abilities.
750+ Blind Pictures | Download Free Images on Unsplash
750+ Blind Pictures | Download Free Images on Unsplash
- A photoPhotos 1.2k
- A stack of photosCollections 8.1k
- A group of peopleUsers 122
person
human
head
face
portrait
man
hand
woman
grey
female
emotion
dark
Unsplash logoUnsplash+
In collaboration with Levi Meir Clancy
Unsplash+
Unlock
disabilityusaca
People images & picturesvisually handicappedanalog photography
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Ryoji Iwata
facehandsportrait
David Underland
humanHd red wallpapersapparel
Josh Calabrese
glassesmelbourneaustralia
Ante Hamersmit
Hd grey wallpapersstuttgartdeutschland
Unsplash logoUnsplash+
In collaboration with Natalia Blauth
Unsplash+
Unlock
drinksrefreshments
Oscar Keys
Women images & picturesGirls photos & imagesHd art wallpapers
Taras Chernus
Hd blue wallpapersmanhidden
Viktor Talashuk
ukraineheadHd dark wallpapers
Osarugue Igbinoba
fashionblindedcan’t see
Jeff Hardi
Flower imagesblindfoldedgirl alone
Unsplash logoUnsplash+
In collaboration with Natalia Blauth
Unsplash+
Unlock
visually imparedworking outkeeping fit
blindnessfilm photographysightless
Amir Geshani
irantehrantehran province
Matt Seymour
guide dogharnessDog images & pictures
Sigmund
qcquébeccanada
Johannes Krupinski
slaveryhear no evilspeak no evil
Unsplash logoUnsplash+
In collaboration with Natalia Blauth
Unsplash+
Unlock
differently abledvisually impairedmocktails
novia wu
People images & picturesblindfoldpaper towel
disabilityusaca
glassesmelbourneaustralia
Hd grey wallpapersstuttgartdeutschland
Women images & picturesGirls photos & imagesHd art wallpapers
Hd blue wallpapersmanhidden
ukraineheadHd dark wallpapers
Flower imagesblindfoldedgirl alone
blindnessfilm photographysightless
guide dogharnessDog images & pictures
slaveryhear no evilspeak no evil
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
People images & picturesvisually handicappedanalog photography
facehandsportrait
humanHd red wallpapersapparel
drinksrefreshments
fashionblindedcan’t see
visually imparedworking outkeeping fit
irantehrantehran province
qcquébeccanada
differently abledvisually impairedmocktails
People images & picturesblindfoldpaper towel
disabilityusaca
drinksrefreshments
Flower imagesblindfoldedgirl alone
irantehrantehran province
differently abledvisually impairedmocktails
People images & picturesvisually handicappedanalog photography
glassesmelbourneaustralia
Hd grey wallpapersstuttgartdeutschland
Hd blue wallpapersmanhidden
ukraineheadHd dark wallpapers
visually imparedworking outkeeping fit
guide dogharnessDog images & pictures
qcquébeccanada
People images & picturesblindfoldpaper towel
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
facehandsportrait
humanHd red wallpapersapparel
Women images & picturesGirls photos & imagesHd art wallpapers
fashionblindedcan’t see
blindnessfilm photographysightless
slaveryhear no evilspeak no evil
Unsplash logo
Make something awesome
Color Blind Test | Test Your Color Vision
1 in 12 men and 1 in 200 women are affected by color blindness.
Are you one of them? Take our Free Color Blind Test
Color Blind Test info: This fairly common condition often goes undiagnosed, because you do not realize you aren’t seeing colors as other people do. Yet testing for color blindness is simple — doesn’t even require a trip to the doctor.
Simply look at the symbols below and enter the numbers that you can see. You’ll get an instant result that will help you if you are struggling with color blindness, and which colors are more problematic.
Note: this is test is based off the standard Ishihara color plate test
How does the Color Blind Test work?
This color vision test, known as the Ishihara Test, makes numbers out of dots that are a different color than the dots surrounding them.
 Someone who is color blind sees all of these dots as the same color, whereas someone with normal vision can distinguish the different colors. Ishihara Test a type of Color Blind Test is a fast and simple way to determine whether or not you are struggling.
Someone who is color blind sees all of these dots as the same color, whereas someone with normal vision can distinguish the different colors. Ishihara Test a type of Color Blind Test is a fast and simple way to determine whether or not you are struggling.
Color Blind Test or the Ishihara test contains a number of colored plates, known as Ishihara plates. All of the plates contain a circle of dots appearing in random order of color and size. Most people will view the images differently (mostly Arabic numbers). Those with certain types of color blindness will see different numbers from those not affected by color blindness.
A color code happens when there is some information in the color of items being analyzed. These codes cannot be easily explained by those who have color blindness. This is the main reason why color should not be the sole criteria to provide information. The ideal way to avoid color-coding or color differences is to use Good graphic design to give information.
 This not only helps the color blind people but is also helpful to the normal vision people.
This not only helps the color blind people but is also helpful to the normal vision people.
External info: Ishihara test Wikipedia
Look at the pictures below, and enter the numbers that you see in the corresponding boxes.*
Do you need to pass a color vision test for your job or licensing?
Are you concerned about your results?
Did you struggle to see several of the numbers?
Did you find yourself guessing instead of confidently entering the answers?
If the test shows that you may be color blind, and you feel that color blindness is affecting your everyday life, then there is good news for you. Color blindness treatment is available to help you see the full range of colors that other people see and can guarantee the passing of the Ishihara Color Plate Test!
The ColorCorrection System™ from ColorMax offers an easy, personalized solution to the problem of color blindness. This system has helped thousands of people just like you overcome color blindness and the challenges it can cause. Whether you have known for a long time that you are color blind or just found out using this test, there is a solution. Reach out to our team today to learn more about the ColorCorrection system and how it can help you see colors clearly again.
This system has helped thousands of people just like you overcome color blindness and the challenges it can cause. Whether you have known for a long time that you are color blind or just found out using this test, there is a solution. Reach out to our team today to learn more about the ColorCorrection system and how it can help you see colors clearly again.
*This online color vision test is not a color vision evaluation to determine if one is truly color blind or color deficient. This online test can help determine if one may have a color vision deficiency. For a proper color vision evaluation please contact our office or your local eye care provider.
Blindness to change. Great Russian Encyclopedia
Contents
Origin of the concept
Terms
Change blindness , a phenomenon consisting in the inability of the observer to detect clearly distinguishable changes in the image in his field of vision if changes occur out of focus attention. It is one of the special cases of functional blindness, and is also used as one of the examples of the great illusion of consciousness. It differs from inattention blindness in that a change may not be noticed even if a person is purposefully looking for it. For change blindness to occur, it is necessary to separate distinct images by interrupting visual stimulation: blinking, saccade, or blank frame. Otherwise, automatic motion detection will occur. However, as a subclass, gradual change blindness is distinguished, a phenomenon in which one image changes into another over time (for example, a color gradually changes or an object becomes transparent) and which does not require interruption of visual stimulation (Simons. 2000). Change blindness is counterintuitive: many observers are convinced that they will notice large changes in their visual field, leading researchers to describe the phenomenon of change blindness (False predictions… 2000).
It is one of the special cases of functional blindness, and is also used as one of the examples of the great illusion of consciousness. It differs from inattention blindness in that a change may not be noticed even if a person is purposefully looking for it. For change blindness to occur, it is necessary to separate distinct images by interrupting visual stimulation: blinking, saccade, or blank frame. Otherwise, automatic motion detection will occur. However, as a subclass, gradual change blindness is distinguished, a phenomenon in which one image changes into another over time (for example, a color gradually changes or an object becomes transparent) and which does not require interruption of visual stimulation (Simons. 2000). Change blindness is counterintuitive: many observers are convinced that they will notice large changes in their visual field, leading researchers to describe the phenomenon of change blindness (False predictions… 2000).
The origin of the concept
The term “change blindness” first appears in an article by R. Renzink and colleagues (Rensink. 1997), although this phenomenon has been described by experimenters for decades. The inability to notice changes in stimuli was first described by W. James in Principles of Psychology (James, 1890). Within the framework of cognitive psychology, the first strictly controlled experimental studies were carried out. J. McConkie, in the course of studying the mechanisms of reading, included changes in the text during saccadic eye movements (McConkie. 1976). H. Pashler showed that subjects rarely notice changes in a series of letters if the screen “flashes” at a frequency of once every 67 ms (Pashler. 1988). Advances in technology have made it possible to use photographs to study the stability of the visible world and, as a result, to study change blindness in more realistic conditions (Grimes. 1996).
Renzink and colleagues (Rensink. 1997), although this phenomenon has been described by experimenters for decades. The inability to notice changes in stimuli was first described by W. James in Principles of Psychology (James, 1890). Within the framework of cognitive psychology, the first strictly controlled experimental studies were carried out. J. McConkie, in the course of studying the mechanisms of reading, included changes in the text during saccadic eye movements (McConkie. 1976). H. Pashler showed that subjects rarely notice changes in a series of letters if the screen “flashes” at a frequency of once every 67 ms (Pashler. 1988). Advances in technology have made it possible to use photographs to study the stability of the visible world and, as a result, to study change blindness in more realistic conditions (Grimes. 1996).
Research on change blindness in decision making has led to the description of the phenomenon of choice blindness (Johansson. 2008).
The content of the concept, the history of its use and criticism
Main experimental paradigms
Blindness to change occurs when visual stimulation is interrupted, so it is on the type of interruption that researchers base the classification of experimental paradigms to study this phenomenon. In general, there are techniques with global and local interruption of the image. In the case of global interruption, the experimenter introduces a change into the image at the moment when the observer does not see anything. This can happen at the moment of blinking or saccades that the eye tracker registers (McConkie. 1976; Henderson. 2003). The flickering technique proposed by R. Renzink (Rensink. 2000) also belongs to the global interrupt. Two images, between which there is a difference, are shown to the subject cyclically until a change is detected. Each image is presented for 0.25 s, and a blank gray screen is presented between them. D. Levin and D. Simons conducted an experiment similar to the paradigms described above, but outside the laboratory conditions (Simons. 1998). Between two talking people, one of whom was a test subject, and the second an assistant to the experimenter, the workers carried the door. At that moment, when the door hid the talkers from each other, the experimenter’s assistant was replaced by one of the workers, who continued the conversation that had begun before.
In general, there are techniques with global and local interruption of the image. In the case of global interruption, the experimenter introduces a change into the image at the moment when the observer does not see anything. This can happen at the moment of blinking or saccades that the eye tracker registers (McConkie. 1976; Henderson. 2003). The flickering technique proposed by R. Renzink (Rensink. 2000) also belongs to the global interrupt. Two images, between which there is a difference, are shown to the subject cyclically until a change is detected. Each image is presented for 0.25 s, and a blank gray screen is presented between them. D. Levin and D. Simons conducted an experiment similar to the paradigms described above, but outside the laboratory conditions (Simons. 1998). Between two talking people, one of whom was a test subject, and the second an assistant to the experimenter, the workers carried the door. At that moment, when the door hid the talkers from each other, the experimenter’s assistant was replaced by one of the workers, who continued the conversation that had begun before. Only 7 out of 15 subjects noticed that their interlocutor had changed. An unexpected shift or fluctuation of the entire image can also be used as a global interruption (Schofield. 2006).
Only 7 out of 15 subjects noticed that their interlocutor had changed. An unexpected shift or fluctuation of the entire image can also be used as a global interruption (Schofield. 2006).
The technique of local interruption does not mean stopping all visual stimulation, but including several small “disturbances” in the image (O’Regan. 1999). For example, it can be 5-6 gray squares in different parts of the image. The change that occurs simultaneously with these disturbances also goes unnoticed in many cases. This experimental paradigm is called “mud splash”. This name is suggested by the analogy with the windshield of a car, the change behind which can also be missed due to real mud splashes and windshield wipers. This fact makes the study of blindness to change relevant in applied cognitive psychology (Change detection and occlusion… 2002).
The influence of this phenomenon on the clarification of theoretical issues in the field of psychology of attention
Research on change blindness has made it possible to take a fresh look at the mechanisms of visual perception, memory and their interaction. In particular, theories about the role of attention in visual perception have been developed. Early formulations of feature integration theory (Treisman 1980) argued that attention always links features into a single entity. The results obtained demonstrated that although attention is necessary, it is not always sufficient for the awareness of change: the change may not be detected even in those objects to which attention is directed (Williams. 2000).
In particular, theories about the role of attention in visual perception have been developed. Early formulations of feature integration theory (Treisman 1980) argued that attention always links features into a single entity. The results obtained demonstrated that although attention is necessary, it is not always sufficient for the awareness of change: the change may not be detected even in those objects to which attention is directed (Williams. 2000).
Also, the existence of change blindness has led to the assumption that visual perception is superficial and even erroneous: some scientists associated the inability to notice a change with insufficient accuracy of the initial representation (O’Regan. 1992). However, D. Simons and R. Renzink analyzed numerous experimental data that contradict this idea, and also proposed 4 mechanisms that may underlie change blindness in a detailed representation of the original image (Simons. 2005).
J. Wolfe (Wolfe. 1999) described the interaction of visual attention and memory by proposing a conveyor metaphor, where visual information is analyzed on a conveyor belt, and attention is a “bridge to memory”. Thus, while the “bridge” is busy transmitting one information, it cannot transmit another. So Wolf explained change blindness, as well as inattention blindness, repetition blindness, and blinking of attention, precisely by the inability to store the detected stimulus in memory, and not by the peculiarities of perception. He proposed to use the concept of “amnesia due to inattention” instead of the concept of “blindness”. However, R. Renzink criticized Wolff’s approach, arguing that the role of memory is less important in blindness to change, since in most cases the observer is asked to respond to the fact of change immediately, and not after some time.
Thus, while the “bridge” is busy transmitting one information, it cannot transmit another. So Wolf explained change blindness, as well as inattention blindness, repetition blindness, and blinking of attention, precisely by the inability to store the detected stimulus in memory, and not by the peculiarities of perception. He proposed to use the concept of “amnesia due to inattention” instead of the concept of “blindness”. However, R. Renzink criticized Wolff’s approach, arguing that the role of memory is less important in blindness to change, since in most cases the observer is asked to respond to the fact of change immediately, and not after some time.
Change blindness also demonstrates both top-down and bottom-up information processing. It has been shown that changes in the most significant objects of the depicted scene are noticed faster than changes in other areas, even if the physical characteristics of the changes are the same (Rensink. 1997). Blindness also decreases in relation to details of the image that are interesting to the subject and depends on external influences that involuntarily draw attention to the place of change (Rensink. 2002).
2002).
Kulieva Almara Kudrat kyzy Publication date: August 30, 2022 at 21:13 (GMT+3)
Blindness to change in UX: Definition they do not emit clear enough signals.
When testing the usability of a site, we often see users overlook changes on the screen that designers thought were obvious and noticeable. This is a fairly common phenomenon, since you, the designer who developed this site, know everything about its interface thoroughly:
- what and where to look;
- when it should appear;
- what does it mean.
Therefore, even the smallest changes are obvious to you, so you will not miss the appearance of an important message and information. But that doesn’t mean that changes that are obvious to you are also obvious to the user. Why is this happening? This is because a phenomenon called “change blindness” has existed in human perception for more than a million years, which is still present today and most likely will not disappear anytime soon.
So what is change blindness? In one of Alfred Hitchcock’s most famous films of all time, Psycho, Detective Arbogast looks up at Norman Bates’ house against a dark, cloudless sky. The camera pans back to the detective’s face and follows him as he walks towards the house. The scene is still dark, but the sky is suddenly overcast.
Whether this sudden change in sky texture was intentional or just a film crew’s mistake, the important thing is that most users won’t even notice. Such inconsistencies in the field of cinema are quite common, for example, when moving from one scene to another, the background, clothing, makeup, or positions of the actors change, but the result is always the same – no one will even notice.
The phenomenon of change blindness extends far beyond films—it applies to real life. It is difficult to overestimate the persistence of this phenomenon, making the following argument: even if people are warned in advance about the presence of changes, there is a possibility that they will remain unnoticed.
Definition: Change blindness is the tendency of people to ignore changes that occur outside of their focus of attention.
In psychology, “change blindness” is best illustrated by a series of experiments conducted in the mid-1990s. The essence of these experiments is as follows: participants were shown an image of a complex scene for about half a second, after which the display turned off for a fraction of a second and the same image was shown again. The key point of these experiments was that when the scene was shown a second time, some of its elements were changed:
- the object changed size or color;
- An element has been added or removed.
The task of the experiment participants is to identify the changes that have occurred with the second image. The results were as follows:
- In some of these studies, participants had to look at both versions many times before they could find a change;
- Many had to re-view both images 20 or 40 times to detect the change.

An important component of the phenomenon of change blindness is the quality of the display flicker, which is a sequence of actions:
- one scene is displayed;
- followed by a blank screen;
- A scene is displayed with changes, but it appears to be the same scene.
Depending on the area of application, the flickering can be:
- in films – editing scene;
- When interacting with computers, loading a new page (or user interface element) after the user has clicked a button.
Flicker doesn’t have to be literal: Scene changes that occur when the user blinks or moves their eyes to the other side are also very susceptible to change blindness.
Magicians take advantage of people’s tendency to experience blindness to changes in eye movement: they use a distraction to get the viewer to look in the right place to perform subtle actions that are necessary for their tricks.
1. Causes of change blindness
The main cause of change blindness is our limited attention. Any complex scene contains a lot of details, so it’s hard for people to pay attention to all of them at the same time.
Changes have always been of particular importance for people – they provide information about the environment.
Most of the changes in nature are due to movement (with a few exceptions, such as chameleons, a physical object cannot instantly change without movement), which is easily detected by human peripheral vision.
As soon as the human eyes detect movement in the periphery, they look at the source of the movement, the central vision is triggered and provides additional detailed information. This behavior is due to the life of our ancestors in the wild, where any movement could signal that a predator might be somewhere nearby.
The phenomenon of change blindness occurs when the movement that signals change is weak or completely absent.
When the screen flickers, the movement stops, resulting in two static versions of the scene. The only way to detect changes is to compare elements in the before and after versions. This task is very difficult, since checking the many small details in a scene is a tedious task in itself, and further complicating the task is the fact that we cannot keep versions of the previous scene in memory for a long time, so our memories of them will be fuzzy. However, there is always the possibility that we somehow overlooked many elements of this scene.
Another cause of changes is eye movement. Simply put, if there is a competition between two changes, then when one of them wins, all attention is directed to the winner, thereby blocking the detection of the second change. It is important to keep this feature in mind as it plays an important role in interface design.
2. Change blindness in interface design
In normal user interface interaction, change blindness most often occurs in two cases:
- when a new item (such as a navigation to another image in a carousel, or the contents of a drop-down menu) appears on the screen as a result of a user action;
- when other areas of the screen are also changed.

Users expect a change to happen to a visible design element that responds to their action. Therefore, the user makes a mistake when moving his gaze in the direction of this element, because in fact, the change occurs in several areas of the screen.
For example, in the Aldiko Android app, when a user clicks on a hamburger menu, the user expects the changes to be related to menu items appearing in that area. They focus their eyes on this area, not even suspecting that another element has also changed: the “select action” button in the upper right corner of the screen has been replaced with a search icon.
Aldiko for Android: when opening the menu, the controls in the upper right corner of the screen are replaced with a magnifying glass. The search tool will go unnoticed because (1) people will be looking at the expanded menu, which will be a direct result of their actions; (2) they will expect other screen elements to remain the same (as they typically do when interacting with most user interfaces).
It is recommended that the search field on the desktop version of the device not be replaced with a magnifying glass icon. However, on the mobile version of the device, this template is more convenient than on the desktop. As a result of our research, it was found that the magnifying glass tool is detected quite well even when there is no search box.
If the search field is not displayed by default, clicking on the search icon should cause a text field to appear next to it so people don’t miss it.
Johns Hopkins also used an animated homepage and hid the search under an icon. But at least it displayed a search box next to the search icon and darkened the moving background to reduce the impact of competing animations.
The partially fixed navigation bar and floating buttons also run the risk of being overlooked, as scrolling the page often hides them.
For example, a partially fixed navigation bar appears at the top of the screen when the user scrolls up the page. The hope is usually that people will notice these bars and choose one of the options inside them instead of scrolling all the way up to the bottom of the page. Unfortunately, page movement can easily block the movement caused by the bare appearance, especially when the bare color is mixed with the page color, as in the New York Times example below.
The hope is usually that people will notice these bars and choose one of the options inside them instead of scrolling all the way up to the bottom of the page. Unfortunately, page movement can easily block the movement caused by the bare appearance, especially when the bare color is mixed with the page color, as in the New York Times example below.
NYTimes for iPhone: When scrolling up, people may miss the translucent navigation bar that appears at the top of the screen because they are focused on scrolling the page. A complicating factor is that the visual elements of the navigation bar are not distinct enough from the content of the page.
Our peripheral vision is responsible for detecting movement and shadows. When the “shadow” profile of a page changes, for example by having a large block of contrasting color appear in one corner, it’s easier for us to determine its appearance than when that same block seamlessly blends into the rest of the page without making any visible change to the shadow. page profile.
page profile.
There are many other things affected by change blindness:
- error messages or other notifications;
- results that appear too quickly;
- Navigation bar changes.
3. How to Prevent Change Blindness in Interface Design
To avoid change blindness, analyze your design for any competing changes that could happen at the same time and detract from each other. Here are some techniques for this:
- Enter changes one at a time. In the Aldiko example above, the search can be placed in the top right corner and be always visible.
- Group all the elements that will change at the same time in the same area of the screen to make sure that the movement will draw attention to all of them. For example, another simple Aldiko design solution is to move the search inside the menu. Note, however, that hiding the search within a menu will seriously affect its discoverability and may only be acceptable on heavy and large sites.